こんばんは、モルモル(@morumorublog)です。
当ブログのこだわりの1つとして、記事ごとにアイキャッチ画像を自作している点があります。
これは、読者さんに内容を一発で視認してほしいという意図と、私自身がカード型のブログデザインが好みであることから、毎回欠かさず作っています。
初めの頃はパワーポイントでちまちま作っていたのですが、いまいち操作性が悪く、1つのアイキャッチ画像を作るのに15分程度はかかっていました。
ところが、『Canva』というグラフィックデザインサイトに出会ってから、自分の満足のいくアイキャッチを瞬時に作成できるようになりました。
そこで今回は、私なりの『Canva』を用いたアイキャッチ画像の簡単作成方法を紹介します。
Canvaを用いたアイキャッチ画像作成方法
Canvaを用いれば、無料で、しかも簡単に魅力的なアイキャッチ画像を作成できます。
今回は、この記事の冒頭のアイキャッチ画像の作成過程を実際にお見せすることで、Canvaの基本的な使い方と私なりのアイキャッチ作成事例をご紹介します。
Canvaに登録する(無料)
Canvaは無料のグラフィックデザインWebサイトです(一部コンテンツは有料)。
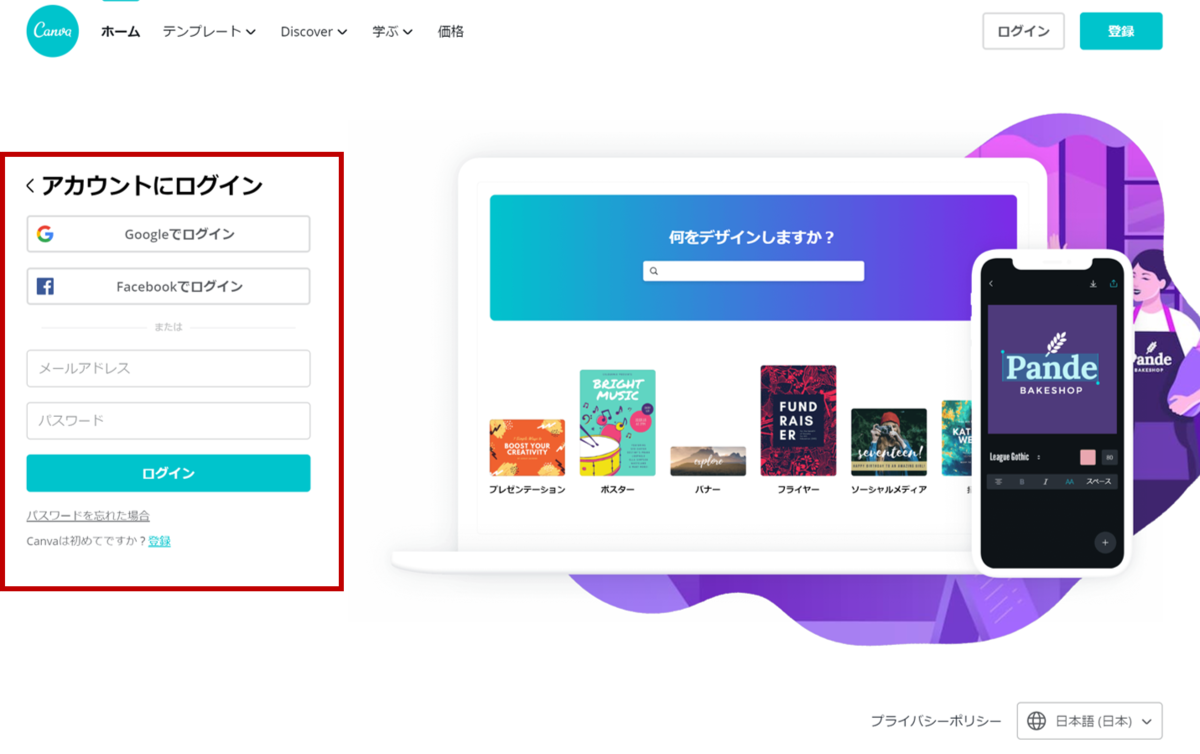
リンクをクリックすると、以下の画面が出てきます。

赤枠内のログイン手段を選び、ログインすれば完了です。
GoogleやFacebookアカウントも使えるので面倒な登録も不要です。
作成したい画像サイズを設定する
次に作成したいアイキャッチ画像のサイズを設定します。
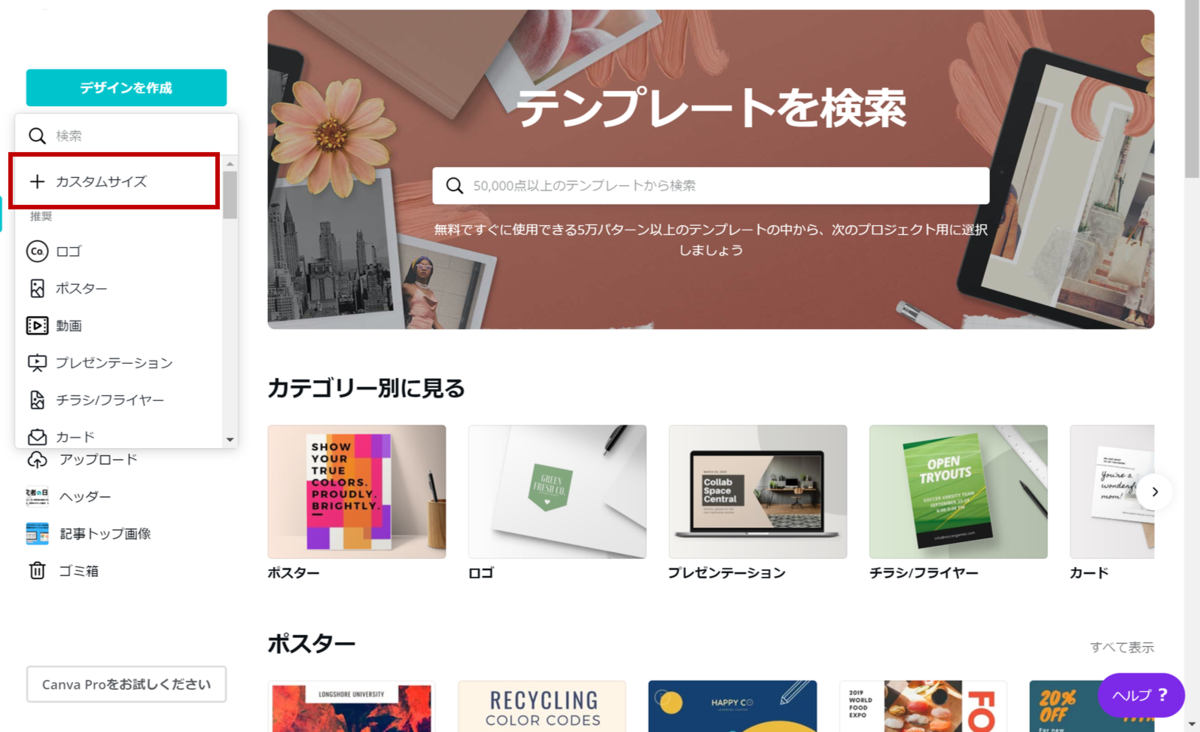
ログインすると以下の画面になるので、「デザインを作成」⇒「カスタムサイズ」の順でクリックします。

カスタムサイズをクリックすると、画像の「幅」と「高さ」を設定できます。
お好みのサイズに合わせて数値を入れればOKですが、参考までに私がよく使うサイズ例を示しておきます。
【 記事のアイキャッチ画像 】 幅:600 高さ:400
【 ブログのヘッダー画像 】 幅:1500 高さ:300
このあとの操作で貼り付ける元画像の大きさに応じて、サイズを試行錯誤してみるのが良いと思います。
元になる画像をCanvaにアップロードする
アイキャッチ画像の元の画像をCanvaにアップロードします。
ちなみに私はいつも以下サイトから画像をチョイスしています(無料・商用利用可)。
全体的におしゃれでスタイリッシュなテイストなので、そういった画像が好みな人にはおすすめです。
元画像が決まったら、Canvaに画像をアップロードします。
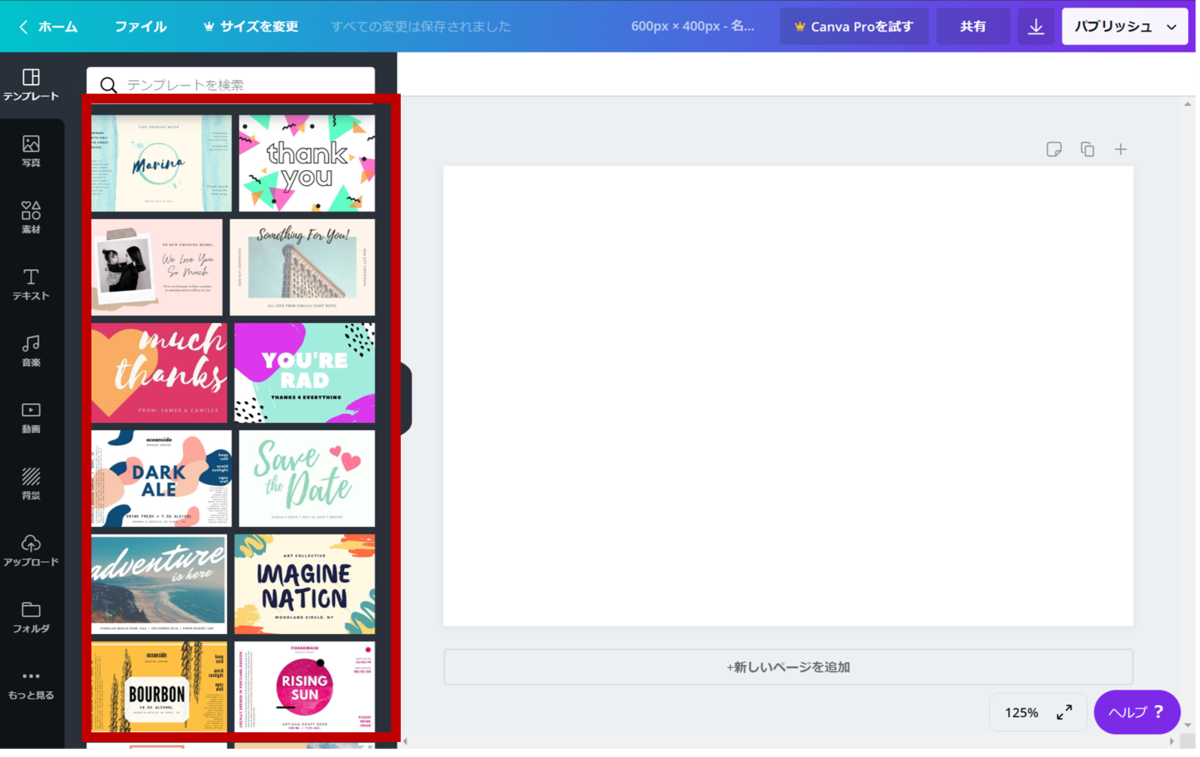
先程の工程でサイズを決定すると、以下の画面がでてきます。
※ここからはこの記事で使われているアイキャッチ画像の作成過程をそのままお見せします。

赤枠で示した部分に、アップロードしたい画像をドラッグします。
するとアップロードが始まるので、しばらく完了を待ちます。
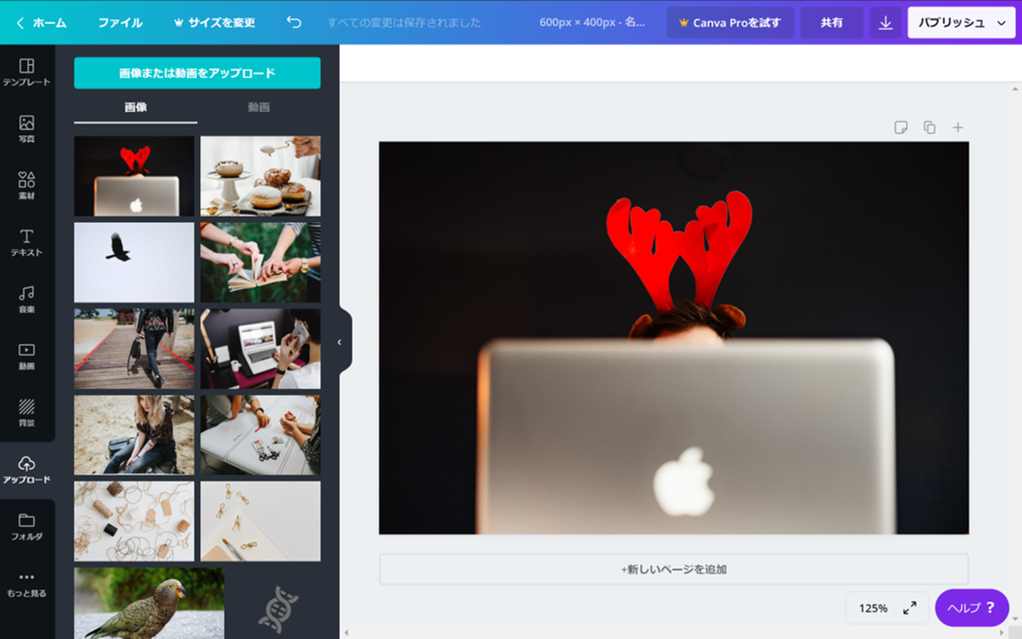
完了すると以下の画面になります(赤枠:アップロードした画像)。

最後に、アップロードした画像をクリックすると、右側のキャンバスに画像が表示されます。これでアイキャッチ画像デザインの準備完了です。

使う画像さえ決まっていれば、ここまでの作業は1分足らずで完了できてしまいます。
Canvaを開き、画像をドラッグして少し待つ。以上です。とても簡単ですね。
画像を好きなようにデザインする
ここからは、画像を装飾する作業です。
Canvaでは様々なツールがあり、多様な装飾を施すことができますが、今回は私なりの見やすいアイキャッチ画像の最速作成方法を紹介します。
まずはじめに「素材」⇒「赤枠で示した四角形の図」をクリックします。

次に下の画像のように横長の四角形を配置した後、右上の「透明度」をクリックして、「70」に設定します。
こうすることで、元画像が少し透けた横長の文字盤のようなものを形成できます。

最後に、この透明な文字盤の上に、記事のタイトルを挿入します。
「テキスト」⇒「本文を追加」をクリックすると、画像にテキストを挿入できます。
テキストの装飾は画面上部のツールバーで設定できます。
このあたりはPowerPointなどと同じで、色やフォントサイズを自在に変更できます。

ちなみに私がいつも使っているフォントは「Rounded M+1P Black」です。
少し丸みを帯びたフォントで、視認性の高いことで有名な「メイリオ」に近い印象もあり、若干ポップ要素も感じるので気に入っています。
私も実践していますが、ここに自分のブログURL(.com)をいれておくと、ちょっとおしゃれ感がまして良いと思います。
以上でアイキャッチ画像の完成です!
Canvaの使い方は無限大
今回は、「幅600 ✕ 高さ400」サイズのアイキャッチ作成の一例を紹介しました。
最初は多少手こずるかもしれませんが、慣れると3分以内に作成できてしまいます。
作成したアイキャッチ画像はCanvaに保存することもできるので、今回作成した透明な文字盤などは、次に新しいアイキャッチを作るときはコピー&ペーストで済んでしまいます。
ですので、実質の労力がかかるのは、記事タイトルを打つ作業くらいなのです。
またCanvaには、おしゃれなテンプレート、特殊フォント、音楽の付与など他にも様々な機能があり、活用方法は実に多様だと感じます。
操作性もよく、これら機能が基本無料で利用できてしまうのですから驚きです。
ブログにおいて読者さんの目を引くような工夫は重要であり、Canvaはそれを叶えてくれるとても有用なツールだと感じます。
以上、Canvaを用いた私なりの簡単アイキャッチ作成方法の紹介でした。
もともと絵心的センスは皆無の私ですが、ブログをはじめ、そしてこのようなデザインツールに出会い、色使いなどのデザインに対する興味がより一層湧いてきました。
本記事が、ブログや記事のデザインに気を使いたいけど、いまいち方法がわからないといった方々にとって、少しでも参考になれば幸いです。
それでは!
~こんな記事もあります~