
こんばんは、モルモル(@morumorublog)です。
Webサイトやブログをデザインするために、他のサイトやブログを参考にする機会も多いと思います。
Web上のサイトやブログを見てまわる中で、こんなことを感じたことはないでしょうか。
◉ このサイトのトップページの配色は綺麗だ。真似したい!
◉ この画像のこの部分の色がとても好みだ。自分のブログに取り入れたい!
◉ このフォントの色が印象的だ。カラーコードを知りたい!
HTML・CSSコーディングでWebサイトやブログをデザインする場合、用いる色はカラーコードで定義する必要があります(白であれば #ffffff など)。
せっかく気に入った色を見つけても、カラーコードがわからなければ、取り入れることができません。
そこで本記事では、Web上のカラーコードを一瞬で読み取ることができるChrome拡張機能「ColorPick Eyedropper」の使い方を紹介します。
【Google Chromeのインストールはこちらから】
【Google Chrome拡張機能のインストールはこちらから】
★他にもおすすめのChrome拡張機能を紹介しています!
ColorPick Eyedropperとは?
ColorPick Eyedropperは、Web上の好きな部分のカラーコードを瞬時に読み取ることができるGoogle Chromeの拡張機能です。
Web上のサイトには様々な色が使われていますが、それらはカラーコードで定義されています。
参照:HTML,CSS カラーコード一覧表 | 背景色や文字色の設定
Web上の気になる部分のカラーコードを知るための手段として、「ブラウザ上で右クリック」の後、「検証」をクリックする方法があります(Windows)。
これにより、対象のWebページのHTML, CSSを閲覧することができ、その記述式から気になった部分のカラーコードを読み取ることが可能です。

しかし、赤枠で示したように記述式が羅列したような画面が表示されるため、慣れていない人にとっては知りたいカラーコードを直感的に認識することが難しいです。
また、フォントや背景の色は読み取れますが、画像の中で使われている色(HTML・CSSでコーディングされていない色)までは読み取れません。
このように「検証」からカラーコードを読み取る方法は、ユーザビリティ・汎用性の観点で少し不便です。
そこで、ColorPick Eyedropperの登場です。
この拡張機能を使うと、ワンクリックでWeb上の任意の部分のカラーコードを読み取ることができます。
なおかつ、ブラウザ上に表示されている画面のどの部分であっても読み取れるため、HTML・CSSで定義されていない部分のカラーコードを読み取ることも可能です。
それでは、具体的な使い方を紹介します。
ColorPick Eyedropperの使い方
私がブログや記事を編集するうえで、よく使う機能を紹介します。
下記のリンクから、ColorPick Eyedropperをインストールすると、以下のようにGoogle Chromeのツールバーの横にアイコンが表示されます。
【ColorPick Eyedropperのインストールはこちら】

このアイコンをクリックすることが操作の基本となります。
まずは、ColorPick Eyedropperをインストールし、この状態にすることが最初のステップです。
続いて、具体的な使用方法を紹介します。
ColorPick Eyedropperのアイコンをクリック
まず、気になる色があるWebサイトをChromeブラウザで表示します。
※今回は、当ブログのトップページを例にとります。
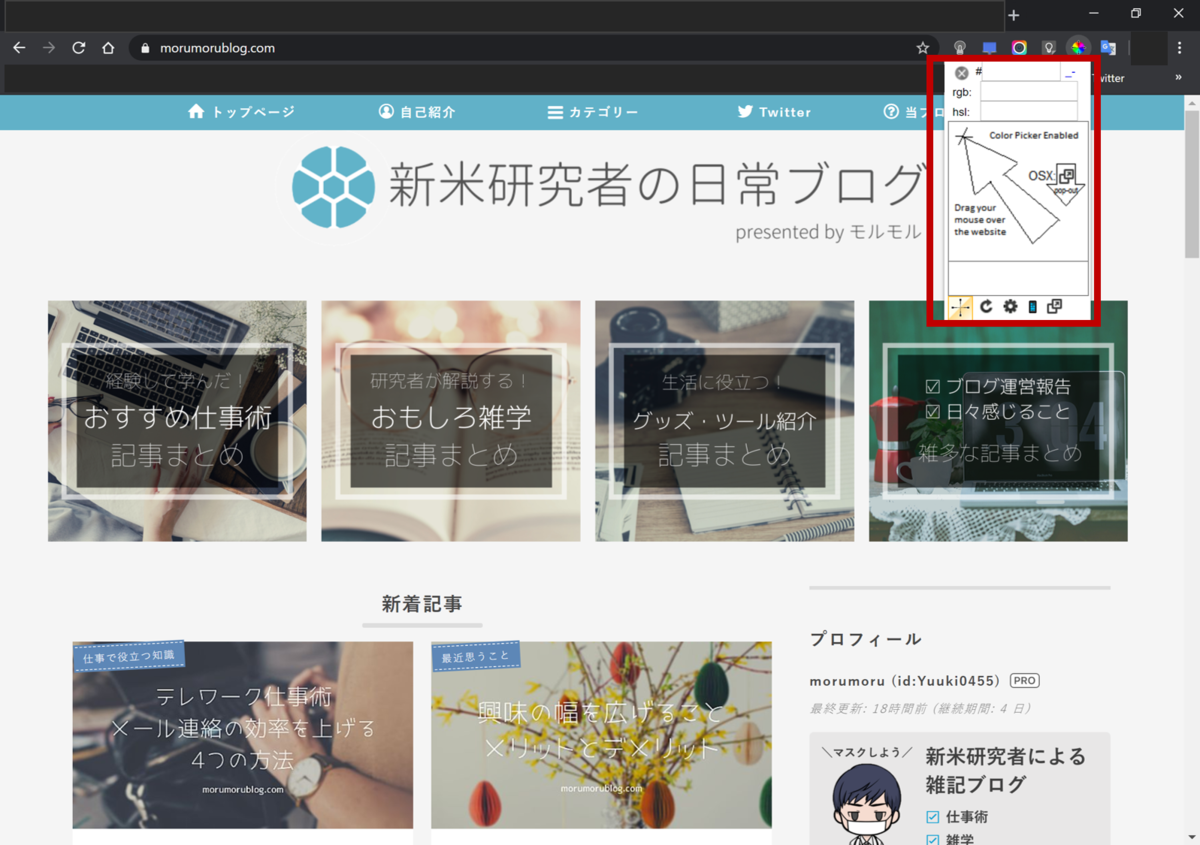
その後、ツールバー横のColorPick Eyedropperのアイコンをクリックします。
すると、赤枠で示したような小さいウィンドウが表示されます。

カラーコードを読み取りたい部分にカーソルを合わせる
次に、カラーコードを読み取りたい部分にカーソルを合わせます。
今回は、当ブログのテーマカラーである水色のロゴ部分にカーソルを合わせてみます。

すると、小さいウィンドウの中に、カラーコードが表示されます。
実際に動かしてみるとわかりやすいですが、カーソルをあわせる部分に応じて、タイムリーにカラーコードが表示されます。
読み取ったカラーコードをクリックで全選択
読み取りたい部分にカーソルを合わせたら、クリックします。
すると、カラーコードを全選択した状態になります。

#○○○、rgb の2種類が表示されるので、欲しいカラーコードをクリックすれば、全選択した状態になります。
あとは、カラーコードをコピーして、使用したいところにペーストすれば完了です。
実際に動かしてみると、数秒で完了できるほど操作が簡便です。
しかも、カーソルをあわせるだけなので、直感的で操作性もよいです。
サブ機能① 読み取った色の履歴を確認できる
メインの操作は上述した通りですが、他にもサブ機能があるので紹介します。
読み取りたい部分のカラーコードを表示した状態で、赤枠で示したアイコンをクリックします。

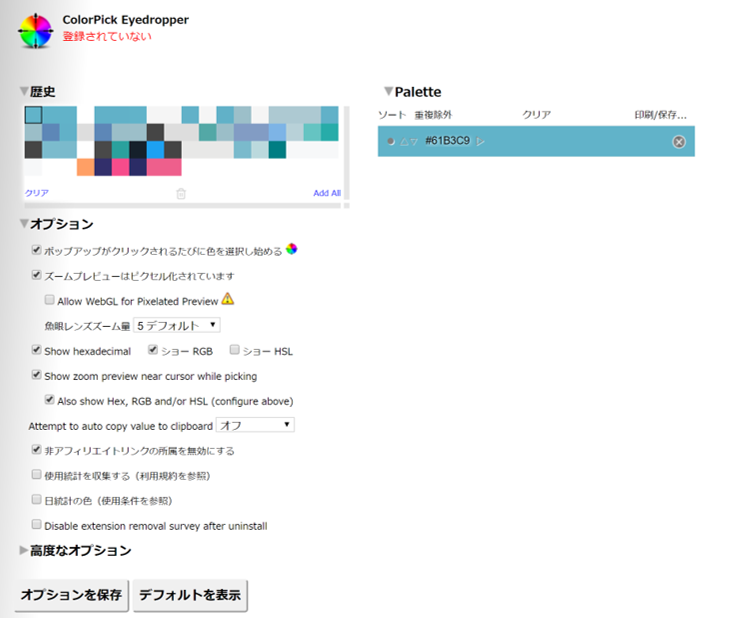
すると、ColorPick Eyedropperの設定画面が表示されます。

この画面の左上の「歴史」というカテゴリーでは、これまで読み取った色の履歴を確認することができます。
(私の色の趣向が存分に現れていますね)
もう一度確認したい色をクリックすれば、カラーコードを再確認することができます。
また「オプション」では、設定を変更することができます。
HSLも表示させたい場合は、「ショーHSL」にチェックすればOKです。
サブ機能② 読み取った色を基準にアレンジもできる
2つ目のサブ機能を紹介します。
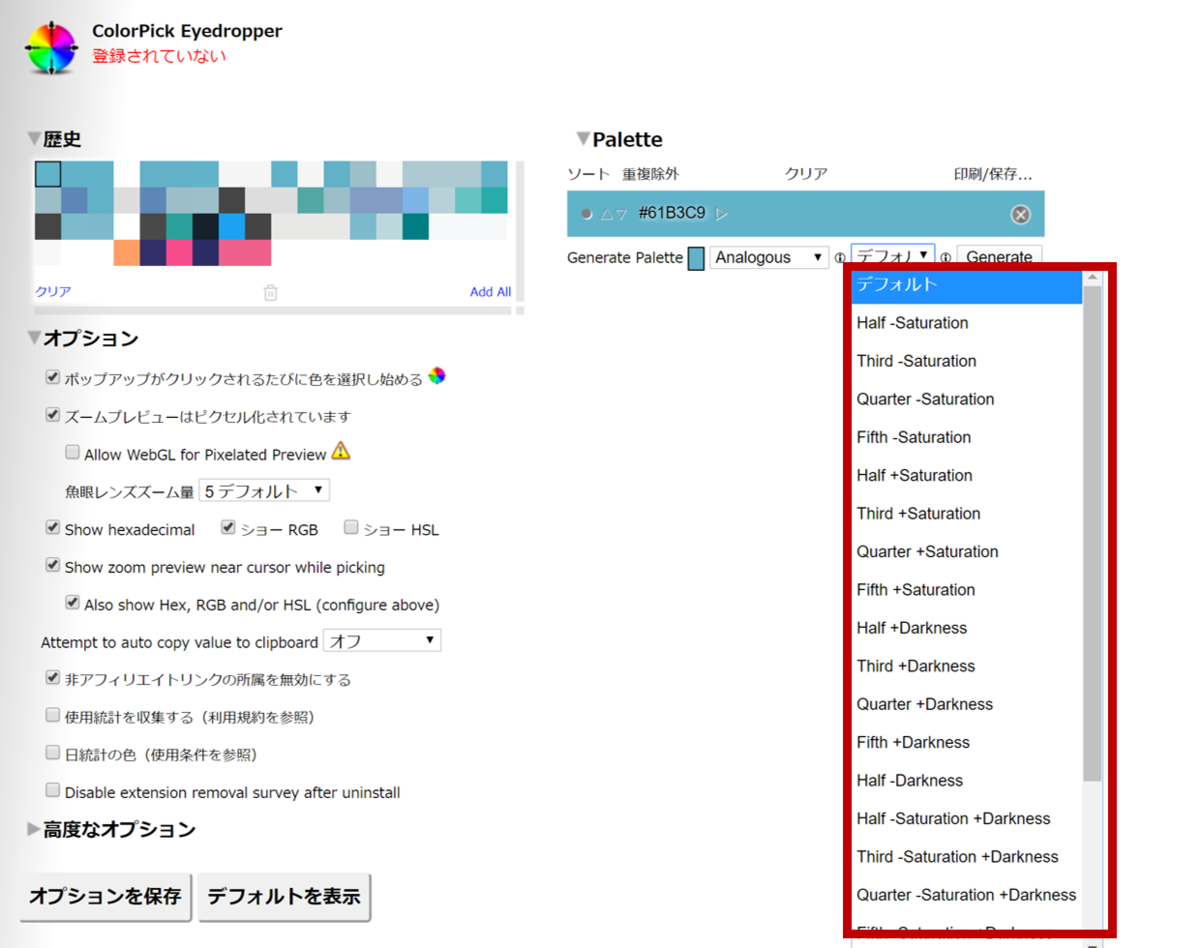
先程の設定画面の右側の「Palette」を用いて、読み取った色を基準に、関連する色を生成することができます。
表示されたカラーコード横の▷マークをクリックします。
すると、下部に選択タブが表示されます。

様々な単語が表示されていますが、例えば「Complement」であれば「補色(反転色)」を意味します。
次に、右側のタブを選択します。
このタブでは「Saturation」、つまり「彩度」を調整できます。

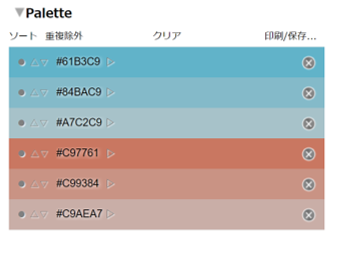
試しに、先程読み取ったカラーコードに対して、「Complement」「Third -Saturation」で色を生成してみます(Generateをクリック)。
すると、補色(オレンジ系の色)と、それぞれについて彩度が3段階に落ちた色について、カラーコードが表示されました。

このように、読み取った色を基準に、様々なルールを指定して新たに色を生成することができます。
以上、Web上のカラーコードを一瞬で調べることができるChrome拡張機能「ColorPick Eyedropper」の紹介でした。
操作も直感的で、わずか数秒で完了できてしまうので、めちゃくちゃ便利です。
Webサイトやブログをデザインするうえで、色にこだわりがある方はインストールしてみてはいかがでしょうか?
他にもおすすめのChrome拡張機能を紹介しているので、ぜひご覧ください!